Вітаємо вас! Ви дочекалися на продовження попередньої статті, тому сьогодні ми розповімо та покажемо, як перевірити, чи правильно налаштовані теги Google Analytics 4, тег ремаркетингу Google Ads та Pixel в Google Tag Manager для сайту, який зроблений на платформі WordPress. До того ж ми покажемо, які налаштування потрібно зробити для того, щоб видалити все зайве з вашого сайту навіть якщо воно так глибоко зарито, що ви самі не можете цього знайти.
Ця стаття написана у форматі детальної покрокової інструкції, тому все буде максимально зрозуміло і кожен зможе зробити все те саме, якщо буде просто повторювати за нами.
У попередній статті “Як встановити Google Analytics 4 на сайт на WordPress: покрокова інструкція”, тобто в першій частині даної теми, ми показали вам, як встановити Google Analytics 4 та інші корисні рекламні ресурси на сайт, який зроблений на WordPress, за допомогою найкращого плагіну, який наша компанія розробила спільно з хлопцями з WordPress. Обов’язково прочитайте попередню статтю для того, щоб повністю розуміти, про що далі буде йти мова, адже ця стаття є абсолютно логічним продовженням попередньої.
Бажаємо вам легкого читання, гарного настрою та класно провести час разом з нами! Ми зробимо все, щоб ви отримали задоволення від прочитаного далі та щоб ви залишились з поповненим цікавою та корисною інформацією про інтернет-бізнес багажем знань.
Отож, гайда починати!
Попередню статтю ми завершили на тому, що встановили ідентифікатори всіх необхідних рекламних ресурсів на наш сайт на WordPress через Google Tag Manager, а тепер настав час перевірити, чи ми насправді налаштували все, як треба, і чи буде все добре працювати.
Отож, зверху в меню переходимо в розділ “Робоча область” та в правому верхньому куті натискаємо на кнопку “Попередній перегляд”, як показано на скрині нижче.
Після того чекаємо деякий час, поки все під’єднається, та натискаємо на синю кнопку “Continue”.
Після того на вашому сайті має з’явитися віконечко (позначене червоною стрілкою під номером 1), яке повідомляє нас про те, що на цій сторінці відбувається попередній перегляд. Перезавантажимо сторінку зі сайтом та відкриємо Google Tag Assistant. Як ви можете бачити на скрині нижче (червоний блок під номером 2), на нашому сайті вже є тег Google Analytics 4, тег ремаркетингу Google Ads та Google Tag Manager. Чомусь в нас два рази вибиває Tag Manager і це глюк Google Tag Assistant, тому, якщо у вас так само, – не хвилюйтеся, адже таке буває ????.
Таким самим способом перевіряємо чи встановлений Meta Pixel, але вже через Meta Pixel Helper. Як ви можете бачити, Pixel також встановлено.
Тепер зайдемо на якийсь товар та перейдемо в Tag Manager, щоб подивитися, яка інформація в нього передається.
Як ви можете бачити на скрині нижче, коли ми натискаємо на товар, то в Tag Manager спрацьовує подія view_item. Разом з подією view_item від Google Analytics 4 також спрацьовує тег ремаркетингу Google Ads та перегляд контенту від Facebook.
Повертаємось на сайт і бачимо через Meta Pixel Helper, що є перегляд контенту, а саме передається ідентифікатор товару, тип сторінки та ціна, яка збігається з відкритим товаром. Дивіться на скриншот нижче.
Тепер заходимо в Google Analytics 4 та перевіримо чи передаються події туди. Це власне й суть плагіну, який ми вам рекомендували, – передавати події, а не просто встановити на свій сайт Гугл Аналітику 4 за допомогою фрагмента коду. Це щось набагато глибше та крутіше, адже таким чином можна відстежувати поведінку користувачів на своєму сайті.
Отже, зліва в меню заходимо в розділ “Звіти” та відкриваємо звіт у реальному часі (англійською мовою “Realtime”). Гортаємо сторінку донизу та в карточці з подіями бачимо, що передалась подія view_item (дивіться на скрин нижче). Це означає, що Google Analytics 4 зафіксувала подію під назвою “перегляд товару”. Чудово!
Наступна подія після перегляду товару, яку ми перевіримо, є подія додавання в кошик (add_to_cart). Додаємо наш товар в кошик.
Перевіримо, що нам показує Pixel. Як ви можете бачити на скрині нижче, Meta Pixel Helper побачив подію AddToCart та передав всі необхідні параметри про ідентифікатор товару, ціну і т. д.
Тепер переходимо в Google Analytics 4 та бачимо, що в карточці з подіями з’явилась одна нова подія – add_to_cart. Якщо вона у вас відобразилась не відразу, то треба зачекати буквально кілька секунд, щоб відбувся повний зв’язок.
До речі, якщо клацнути по цій події, то можна побачити інші параметри, які також можна відстежувати.
Тепер переходимо до ще однієї події – оформлення замовлення. Натискаємо на кнопку “Оформлення замовлення”, яка перекидає нас на сторінку, де потрібно ввести всі необхідні параметри для доставки.
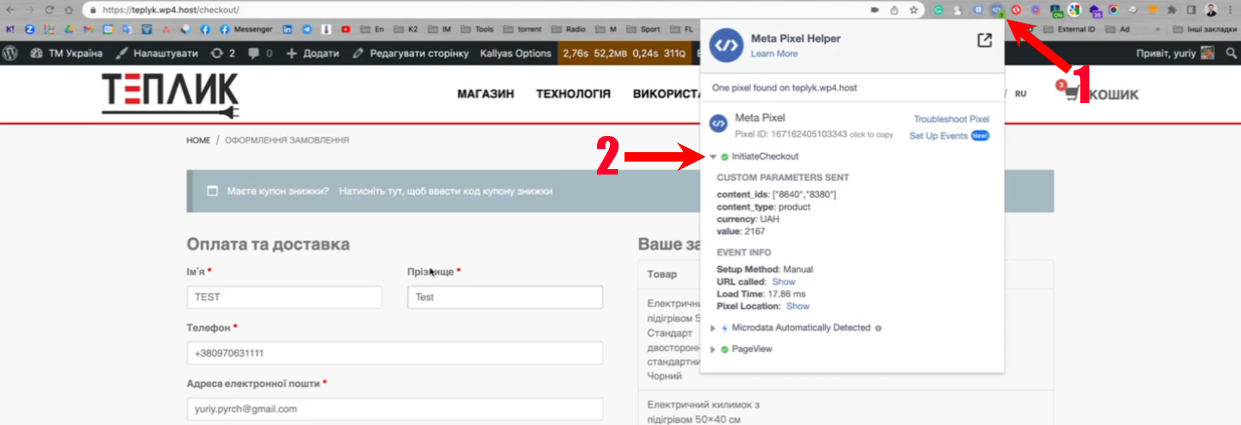
Перевіримо через Meta Pixel Helper те, чи спрацювала подія оформлення замовлення, яка в Пікселі має назву InitiateChekout. Як ви можете побачити на скрині нижче, така подія передалася, при тому в нас в кошику було два товари та нам відповідно вибило дві ID-шки та ціна за два товари в сумі.
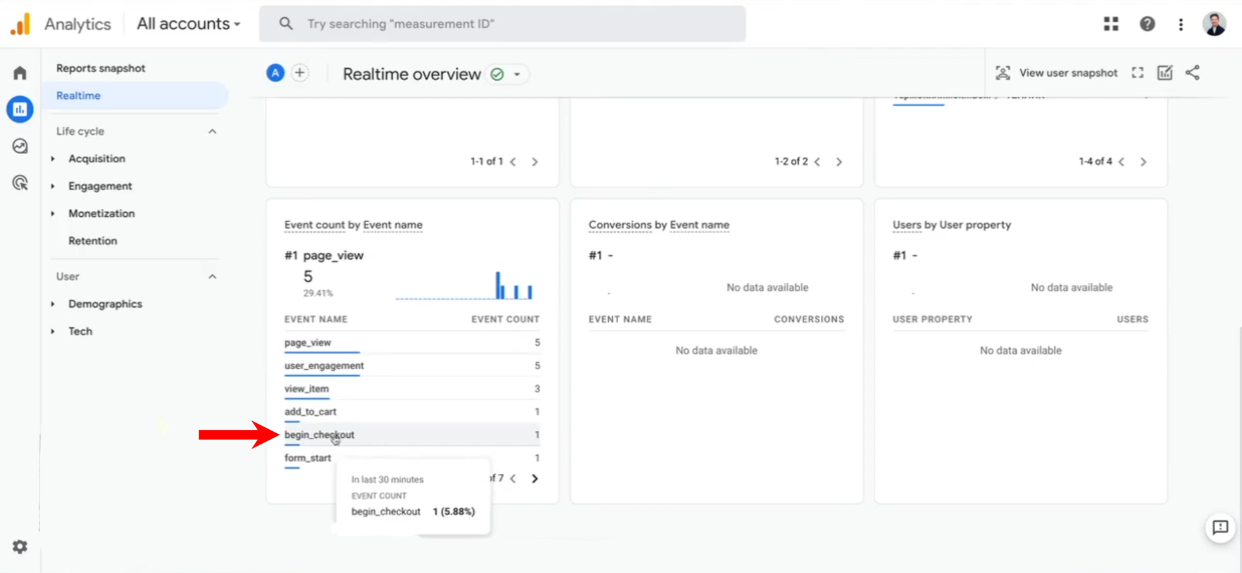
В Google Analytics 4 передалась подія begin_chekout, яка відповідає події оформлення замовлення на сайті.
Тепер зробимо з вами тестову покупку для того, щоб зрозуміти, чи передається основне значення, яке тільки може бути, – покупка (транзакція).
Вписуємо всі необхідні дані, які треба вказати під час оформлення замовлення та натискаємо на кнопку “Підтвердити замовлення”.
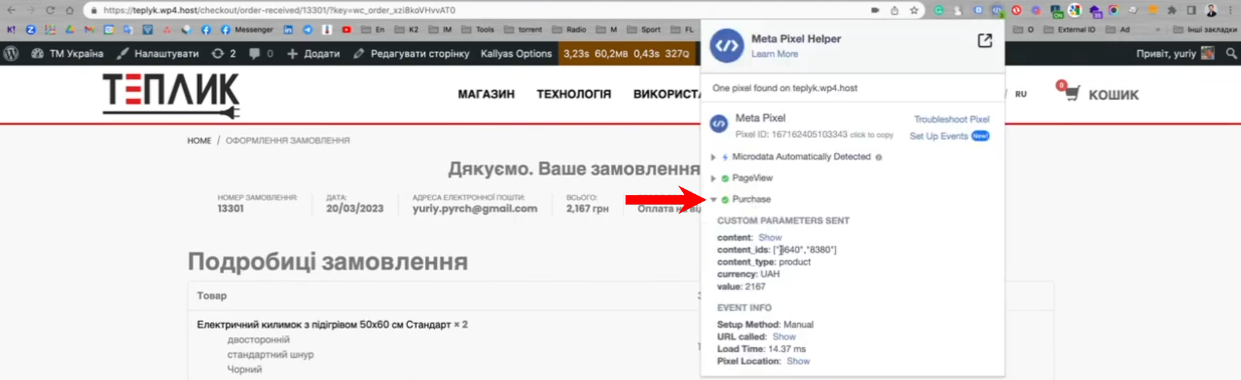
Наша сторінка перезавантажилась, нам подякували за замовлення і тепер кульмінація цієї та попередньої статті, а тобто налаштування, які ми проводили, – чи спрацювала подія покупки (Purchase) з даними, які належать замовленим товарам. Перевіряємо це через Meta Pixel Helper та бачимо, що все пречудово: подія спрацювала, передалися ідентифікатори замовлених нами товарів на таку ж суму, яка вибила нам під час замовлення. Дивіться на скриншот нижче.
Перейдемо в Аналітику та перевіримо там. На першій сторінці картки з подіями події Purchase немає, тому перейдемо на наступну сторінку і бачимо, що ця подія також успішно спрацювала. Дивіться на скриншот зображений нижче.
Якщо натиснути на цю подію, то можна побачити інші параметри, які належать до події Purchase, такі як value (цінність) чи transaction_id (ідентифікатор транзакції).
Отож, можна зробити висновок, що модуль (плагін) працює добре. Але у вас, можливо, може виникнути цілком логічне запитання: “Для чого вибудовувати такий довгий та складний шлях, якщо можна було б просто передати подію purchase, для прикладу?”. Зараз ми дамо відповідь на ваше питання та пояснимо, для чого необхідно відстежувати весь шлях подій на сайті.
Цей шлях варто відстежувати хоча б тому, що потім ви зможете побачити скільки всього людей було у вас на сайті, скільки з них переглядали товар, скільки з них додали товар до кошика, скільки почали оформлювати замовлення та скільки здійснило безпосередньо саму покупку. В Universal Analytics звіт “Shopping Behavior” (поведінка користувачів) можна було знайти в колекції звітів “Conversions” (конверсії), як показано на скрині нижче.
Однак в Google Analytics 4 ці дані можна побачити в окремому звіті, який треба будувати вручну в дослідженнях. Проте, фундамент для того, щоб ці дані передавалися, варто закладати на самому початку. До того ж, якщо ви передаєте інформацію про тих користувачів, які переглянули товар (Sessions with Product Views – і ми нагадуємо, що разом з налаштуванням даного плагіну ця аудиторія тягнеться не лише в Google Analytics 4, але й в рекламний кабінет Google Ads та в рекламний кабінет Facebook), то ви потім можете налаштовувати динамічний ремаркетинг на користувачів, які переглядали товар, але не купили його.
Також логічно, що тих людей, які купили товар, є знааачно менше, ніж тих, хто переглядав цей товар. Тому дані в будь-якому випадку потрібно збирати, дані коштують дорого, і, якщо вони у вас є зі самого початку роботи інтернет-магазину, це вже дуже велика ваша конкурентна перевага перед тим, хто таких даних не збирає і просто встановив Google Analytics 4 на свій сайт.
Якби ми не зробили всі ті налаштування, які робили в попередній статті, та не розробили цей чарівний модуль, то встановлення Аналітики допомогло б лише збирати дані про загальну кількість користувачів (без розуміння, хто дивиться на товар, хто додає в кошик, хто купує). Саме тому є дуже важливим зробити правильне налаштування всіх цих моментів і загалом втілити їх у життя.
Якщо у вас був “чистий” WordPress, тобто без будь-яких встановлених тегів Аналітики, Google чи Facebook, то на цьому в принципі все й ми вже хочемо подякувати вам, що прочитали ці дві досить об’ємні, але дуже корисні статті. Але якщо у вас вже були якісь встановлені теги і вам з тих чи інших причин не вдалося почистити свій WordPress від певних ресурсів, то ми підготували для вас бонус, який анонсували ще в попередній статті.
В Google Tag Manager зліва в меню переходимо в розділ “Теги”.
Після того потрібно вимкнути теги, які забезпечують встановлення тих ресурсів, які вам не вдалося видалити з WordPress. Для цього спершу ставимо галочки біля GA4, GAds-remarketing та Pixel.
Далі гортаємо сторінку догори, натискаємо на кнопку паузи та в правому верхньому куті натискаємо на синю кнопку “Надіслати”. Так, як показано на скриншоті нижче.
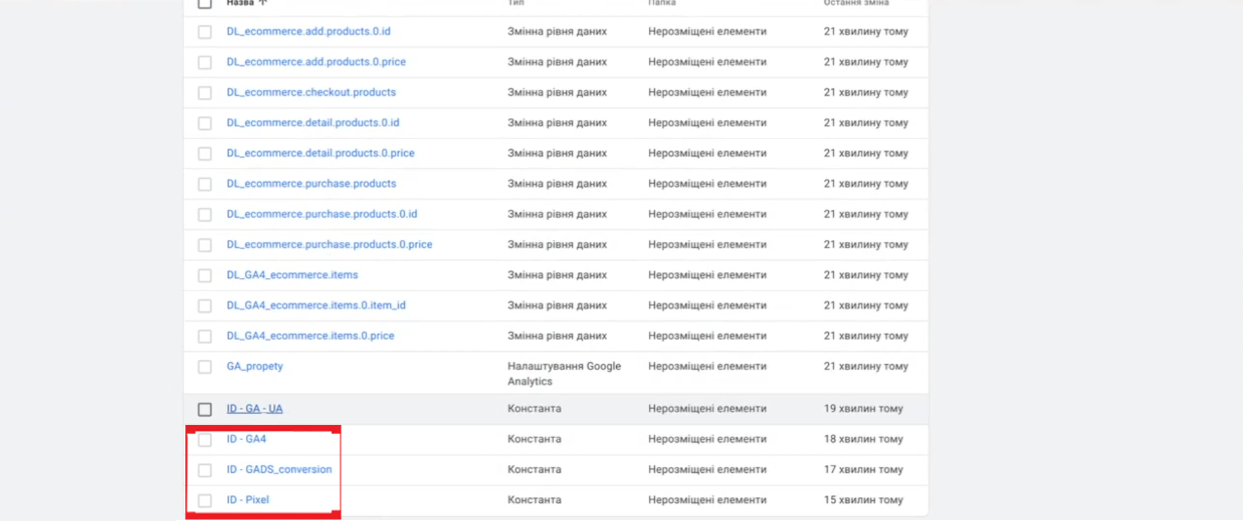
Навіть, коли ми поставимо це все на паузу, як ми щойно зробили, то інформація про події все одно буде передаватися. Ця інформація буде передаватися в ті ідентифікатори ресурсів, які у вас є встановлені в розділі “Змінні” в самому внизу (це ми робили в попередній статті “Як встановити Google Analytics 4 на сайт на WordPress: покрокова інструкція”).
Таким чином система буде працювати, вона буде передавати інформацію про події та всі ресурси, які у вас вже були встановлені, але самий ресурс буде встановлений іншим методом (тим, яким він був встановлений у вас до того). Тобто вийде такий собі симбіоз двох методів встановлення: сам ресурс буде встановлений тим методом, яким ви встановлювали його раніше, а події про користувача будуть передаватися в той ресурс через Google Tag Manager.
Згодні, що це досить складно, особливо, якщо ви не працюєте з Tag Manager, але це все одно досить зручно, тому не змушуйте себе зрозуміти це все досконало, а просто зробіть так, як ми показали, та опублікуйте контейнер.
Завершимо цю статтю ми тими самими словами, яким розпочинали попередню: ідеальна картина буде тоді, якщо у вас повністю чистий WordPress або вам вдасться почистити його від попередніх ресурсів, потім прописати всі ті ресурси (Google Analytics 4, Google Ads та Pixel) у змінних та провести ті налаштування, які ми показували в попередній статті.
На цьому все, дякуємо, що дочитали до цього моменту! Ми сподіваємось, що ці дві статті допомогли вам встановити всі необхідні ресурси для успішної реклами вашого інтернет-магазину, які допоможуть отримувати всі найважливіші дані про поведніку користувачів на вашому сайті. Також сподіваємось, що ви навчилися не лише налаштовувати ці ресурси в себе на сайті, але й тепер знаєте, як це все можна легко перевірити буквально за 5 хвилин.
Стежте за оновленнями в нашому блозі, там ми часто публікуємо багато цікавого, пізнавального, корисного та практичного контенту, інформацію з якого ви можете використати на свою користь у веденні свого бізнесу в Інтернеті. Ми впевнені, що кожен зможе знайти ту статтю, яку ви давно мріяли прочитати та дізнатися щось нове.
Бажаємо вам легких налаштувань, збільшення продажів та задоволених клієнтів від покупок саме у вашому інтернет-магазині, які ще й захочуть залишити для вас позитивний відгук. Також бажаємо вам невичерпного натхнення завжди пізнавати нове, саморозвиватися, спілкуватися з людьми, які горять своєю справою, а головне – отримуйте задоволення на своєму тернистому шляху до вершини продажів! Ми раді бути частиною цього шляху.