У сьогоднішній статті ми розповімо та покажемо вам, як встановити не лише Google Analytics 4 на сайт, який зроблений на WordPress, але й усі інші необхідні ресурси від Google та Facebook, які необхідні для реклами інтернет-магазину в Інтернеті. Ця стаття написана у форматі детальної покрокової інструкції, тому 100% кожен зможе впоратися зі всім, що буде показано далі, головне – повторюйте все за нами.
У попередній статті “Як встановити Google Analytics 4 на сайт на OpenCart: покрокова інструкція” ми розповідали, як встановити Google Analytics 4 на сайт, який зроблений на OpenCart, та розповіли, чому саме такий спосіб встановлення є найкращим у подальшій роботі з Google Analytics 4. Якщо ви маєте сайт на OpenCart, але ще не знаєте, як почати збирати корисні та потрібні дані зі свого сайту, то обов’язково перейдіть на неї та прочитайте.
Бажаємо вам легкого читання, гарного настрою та класно провести час разом з нами! Ми зробимо все, щоб ця досить об’ємна стаття була прочитана вами на одному подиху та принесла масу задоволення від отримання максимально корисної та практичної інформації.
Отож, гайда починати!
З самого початку, для того, щоб все пройшло максимально гладко та швидко, ми рекомендуємо плагін інтеграції Woocommerce та оголошень Google/Facebook, який наша компанія спільно з організаторами WordPress розробили для того, щоб суттєво полегшити життя тим, хто продає онлайн та використовує для цього платформу WordPress.
Ми багато працювали для того, щоб цей модуль був легким, зручним та добре працював на різних версіях WordPress, тому ви сміливо можете використовувати цей модуль та насолоджуватися тим, що система працює стабільно та безперебійно. За посиланням вище ви можете придбати його та продовжувати читати статтю, де ми розповімо про налаштування модуля.
Про те, які є інші способи встановлення різноманітних ресурсів від Google ми розповідали в одній з наших статей “Методи встановлення Google Analytics на сайт”, тому для загального розвитку радимо прочитати й цю корисну статтю. Але ідеальним варіантом буде, якщо ви до того не встановлювали інші ресурси будь-яким іншим способом на свій сайт.
Тобто ідеальна картина – коли Google Tag Assistant показує, що у вас немає ніяких тегів: ні тегу Google Analytics 4, ні тегу ремаркетингу, ні тегу Google Tag Manager, ні Pixel, як показано на скриншоті нижче.
Отже, для того, щоб все стабільно працювало, у вас має бути повністю чистий від рекламних ресурсів Google та Facebook сайт на WordPress. Якщо ви маєте можливість почистити все самостійно – добре, якщо ні, то можете попросити попередніх розробників сайту чи виставити оголошення на фрілансерській біржі.
Якщо раптом у вас це все десь так глибоко та складно зашито, що ви не можете його знайти та видалити, то ми обіцяємо, що у наступній статті на вас чекає такий собі бонус – ми покажемо вам, як можна змінити певні налаштування для того, щоб все працювало коректно. Однак у будь-якому випадку тоді у вас все одно можуть виникати певні незручності, хоч ми по-максимуму все оптимізували. Тому краще щоб ваш сайт був “чистим” і якщо вже щось було встановлено – видаліть все та встановіть модуль, який ми вам рекомендуємо, за інструкцією нижче.
Після того, як ви купите та встановите модуль, він буде відображатися в лівому верхньому куті, якщо натиснути на заголовок сайту, та має назву “Ecommerce WPAdmin options”, як показано на скрині нижче. Натискаємо на цей модуль.
Коли ви перейдете в цей модуль, то побачите, що тут є дві вкладки: для української версії сайту та для іншої версії, якщо вона у вас є, а якщо немає, то користуйтеся лише вкладкою з українською мовою (червона стрілка під номером один).
Далі є поле “Бренд за замовчуванням”, де потрібно вписати назву вашого інтернет-магазину, яка в майбутньому підтягується у фіди, якщо поле “Бренд” в товарі не заповнено. Якщо ви маєте заповнене поле “Бренд”, то ця назва й буде підтягуватися, а якщо назви немає, то саме та назва, яку ви впишете в цьому полі, буде показуватись у рекламі у Facebook (червона стрілка під номером 2).
Ще один цікавий нюанс, з яким ми працюємо у WordPress, пов’язаний з ajax. Якщо на сайті використовується кнопка “додати в кошик” з ajax, тобто коли сторінка не перезавантажується, тоді ставте позначку біля пункту “Так”. Якщо в такій самій ситуації сторінка не перезавантажується, тоді ставте позначку біля пункту “Ні” (червона стрілка під номером 3 на скрині нижче).
Про ajax покажемо на прикладі для кращого розуміння. Спершу продемонструємо варіант, коли на сайті використовується кнопка “додати в кошик” з ajax, тобто коли не відбувається перезавантаження сторінки.
На сайті обираємо товар та натискаємо на кнопку “Додати в кошик”.
Як ви можете бачити на скрині нижче, сторінка не перезавантажується, а з’являється форма (вікно).
Тому якщо у вас на сайті використовується таке ж саме, то в полі про ajax ставте позначку біля пункту “Так”, після чого сконтактуйтеся з програмістами модуля, який ми вам рекомендуємо, для того, щоб вони провели певні налаштування. Це можна зробити через форму на самому модулі (дивіться на скриншот нижче) і також потрібно буде надати їм доступ до FTP, щоб вони підлаштували ресурси плагіна під ваш сайт.
Тепер покажемо приклад сайту, на якому, коли натискаєш на кнопку “додати в кошик” перезавантажується сторінка (без ajax). Обираємо товар та додаємо його в кошик.
Як ви можете бачити на скрині нижче, наша сторінка просто перезавантажилась і тепер пише, що товар додано до кошика.
Якщо у вас на сайті використовується таке ж саме, то в налаштуваннях модуля в полі про ajax ставте позначку біля пункту “Ні” і все.
Щойно ми, мабуть, пройшли найскладніше, що є під час налаштування цього модуля, а далі все дуже просто ????.
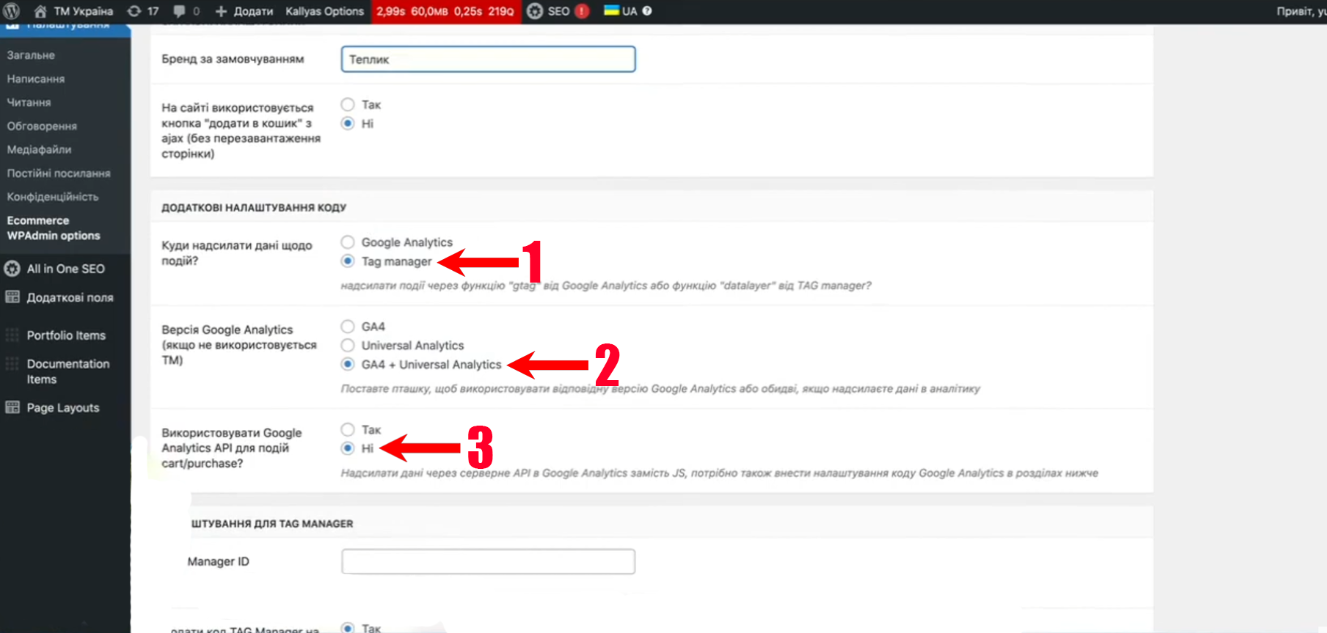
Отож, наступний блок в налаштуванні плагіна має назву “Додаткові налаштування коду”, де все, що потрібно зробити – перевірити, щоб:
???? в полі “Куди надсилати дані щодо подій?” позначка стояла біля Tag Manager;
???? в полі “Версія Google Analytics (якщо не використовується ТМ) позначка стояла біля GA4, адже після 01.07.2023 Universal Analytics перестала збирати дані, тому сенсу обирати пункт “GA4 + Universal Analytics” немає;
???? в полі “Використовувати Google Analytics API для подій cart/purchase” позначка стояла біля пункту “Ні”. Дивіться на скриншот нижче.

У наступному блоці “Налаштування для Tag Manager” в першому полі “TAG Manager ID” потрібно вписати ідентифікатор вашого Tag Manager, а в полі “Додати код TAG Manager на сайт?” поставити позначку біля пункту “Так”.
Пригадаємо вам, де знайти ідентифікатор вашого Google Tag Manager. В Tag Manager зверху переходимо в блок “Адміністратор” та натискаємо на розділ “Установити Менеджер тегів Google”, як показано на скрині нижче.
А сам код знаходиться між лапками в передостанньому рядку, як показано на скрині нижче, саме його потрібно скопіювати та вставити в поле “TAG Manager ID”.
У всіх наступних блоках нічого задавати чи змінювати не потрібно. Єдине, що ще варто зауважити, в останньому блоці “Налаштування фіду” є можливість відразу отримати фіди даних для Google Merchant Center та Meta Catalog Sales (дивіться нижче).
Це дуже прекрасна можливість, тому, як ми вже казали, цей модуль закриває всі питання щодо реклами інтернет-магазину в Google та Facebook. Коштувати такий модуль мав би набагато більше, але ми стараємось робити все для того, щоб інтернет-підприємці мали хороший та якісний продукт за доступну ціну.
Якщо ми скопіюємо перше посилання та вставимо його в рядок URL-адреси браузера, то нам відкриється фід для Google Merchant Center для української версії сайту (подивіться на рядок URL-адреси, як ви бачите, останні дві букви – це uk, тобто українська мова). Дивіться нижче.
Якщо в рядку URL-адреси “uk” замінити на “en” або на “ru”, то підтягнеться фід для відповідної версії сайту. Таким чином за допомогою цього модуля ви можете легко та просто закрити питання щодо вивантаження товарів у фід.
Після того, як ви зробите все те, що ми показали вище, можете в самому низу натискати на синю кнопку “Зберегти зміни”.
Не забувайте: якщо у вас є ще інша версія сайту, для прикладу англійська, то зверху з української вкладки налаштувань (UA) переходите в англійську вкладку налаштувань (EN) та проводите всі ті самі налаштування, що ми показали. Також не забудьте зберегти всі зміни!
Отож, ми з вами встановили Tag Manager, тому перейдемо на наш сайт та перевіримо через Google Tag Assistant, чи насправді встановився Tag Manager. Як ви можете бачити на скрині нижче, все встановилося, адже перед тим наш Асистент тегів від Google був порожнім.
Тепер час перейти безпосередньо в сам Google Tag Manager, де ми будемо проводити всі основні налаштування.
Для того, щоб всі налаштування були максимально прості, ми зробили всю “магію” за вас і вам залишиться прописати лише ідентифікатори. Для цього вам потрібно зверху перейти в блок “Адміністратор”, а потім в розділ “Імпортувати контейнер”, як показано на скрині нижче.
Після того натисніть на кнопку “Вибрати файл контейнера”, де перед вами відкриються файли з вашого комп’ютера і вам потрібно відкрити файл, який спершу потрібно завантажити на свій комп’ютер (ось посилання на нього). Дивіться на скриншот нижче.
Після того натисніть на кнопку “Вибрати наявну”, де оберіть наявну вам робочу область, як показано на скрині нижче.
Якщо у вас вибиває якусь помилку після того, як ви обрали робочу область, – просто перезавантажте сторінку та робіть так, як ми покажемо нижче.
Далі у “Варіанті імпорту” краще оберіть пункт “Об’єднати”, щоб не збилися певні налаштування у вашому Tag Manager, якщо такі були до того, а потім оберіть пункт “Перейменувати конфліктні теги, активатори та змінні”. В кінці натисніть на синю кнопку “Підтвердити”, як показано на скрині нижче.
Тепер зліва в меню зайдемо в розділ “Теги” та подивимось, яка там картина. Як ви можете бачити на скриншоті нижче, сюди імпортувалися всі необхідні теги не лише для Google Analytics 4, але й для тегу ремаркетингу Google Ads та для Pixel. Мало того, сюди передаються події електронної комерції – це не просто ви вставили код Аналітики на сайт, а тут все зашито таким чином, щоб такі події, як перегляд карточки товару, додавання в кошик, оформлення замовлення, покупка, передавалися в Google Analytics 4, в Google Ads та в Pixel.
Перш ніж йти далі, зайдемо в Google Analytics 4 та скопіюємо ідентифікатор нашого ресурсу. Для цього натискаємо в лівому нижньому куті на шестерню (Адміністратор), після того переходимо в блоці ресурсу в розділ “Потоки даних” та обираємо свій потік даних, як показано на скрині нижче.
Копіюємо наш ідентифікатор (натискаємо на кнопку копіювання).
Тепер повертаємось в Tag Manager і так само зліва в меню переходимо в розділ “Змінні” та гортаємо сторінку донизу, де будуть спеціально названі ID-шки, які нам з вами треба заповнити. Заповнюємо! Натискаємо на “ID – GA4”.
У поле “Значення” вставляємо щойно нами скопійований ідентифікатор Google Analytics 4 та натискаємо в правому верхньому куті на синю кнопку “Зберегти”.
Щоб налаштувати передачу даних в тег ремаркетингу Google Ads спершу необхідно скопіювати ідентифікатор тегу ремаркетингу Google Ads. Для цього зверху в меню натискаємо на “Інструменти й налаштування” та в розділі “Спільна бібліотека” переходимо в підрозділ “Менеджер аудиторій”, як показано на скриншоті нижче.
Зліва переходимо в пункт “Ваші джерела даних” та в блоці “Тег Google Ads” натискаємо на кнопку “Подробиці”.
Гортаємо сторінку нижче та натискаємо на стрілку біля блоку “Налаштування тегу”, щоб розгорнути його. Обираємо перший спосіб “Установити тег вручну”, як показано на скрині нижче.
Копіюємо код тегу ремаркетингу, який починається з формату AW (дивіться нижче).
Тепер повертаємось в “Змінні” в Tag Manager та натискаємо на “ID – GADS_convertsion”.
У полі “Значення” вставляємо щойно скопійований нами код та натискаємо на синю кнопку “Зберегти”.
Хоч ми не часто говоримо про Pixel, але для нас не було складно зробити для вас цей приємний бонус для того, щоб інформація про поведінку користувачів потрапляла в Pixel, тому перейдемо в Pixel.
Ідентифікатор Pixel знаходиться в Event Manager, який ховається в “бутерброді” зліва в меню.
Заходимо в розділ “Data Source” (трикутничок такий) та копіюємо наш ідентифікатор, який у випадку Pixel вже немає ніяких букв, як це любить Google. Дивіться на скриншот нижче.
Тепер вкотре повертаємось в “Змінні” в Tag Manager та шукаємо “ID – Pixel”.
У поле “Значення” вставляємо щойно скопійований ідентифікатор Пікселя.
Таким чином ми з вами встановили легко та просто прописали чотири ідентифікатори і більше в Менеджері тегів Google вам більше нічого рухати не потрібно.
Тепер гортаємо сторінку догори та в правому верхньому куті натискаємо на синю кнопку “Надіслати”.
Потім в тому ж самому куті натискаємо на синю кнопку “Опублікувати”, після чого з’явиться вікно, де натискаємо на кнопку “Продовжити”.
На цьому ми сьогодні завершимо нашу статтю, адже вона вже вийшла достатньо об’ємною, і для того, щоб ваша увага не розсіювалась на ще одну добрячу частину інформації, ми зробимо продовження у вигляді наступної статті. Ви великі молодці, що дочитали до цього моменту, адже насправді інформації багато, але ми постарались пояснити й показати все по-максимуму доступно та наочно.
У наступній статті перевіримо та протестуємо проведені нами налаштування, щоб побачити, чи все працює так, як має бути. Також, як ми казали майже на самому початку, в наступній статті на вас чекає бонус – проведемо певні налаштування для того, щоб все працювало максимально коректно навіть якщо у вас вже встановлені будь-які ресурси на сайт і ви не знаєте де їх знайти та як видалити.
Обов’язково стежте за оновленнями в нашому блозі, адже там ми публікуємо свіжу, актуальну, соковиту, цікаву, корисну та практичну інформацію. Кожен зможе знайти тему до душі, вивчити щось нове, навчитися проводити певні налаштування чи дізнатися цікаві фішки і таємниці роботи з різноманітними інструментами інтернет-маркетингу.
Бажаємо вам легких налаштувань та сподіваємось, що наша детальна покрокова інструкція допомогла вам у розв’язанні питання встановлення корисних ресурсів на сайт, який зроблений на WordPress. Також бажаємо вам постійної жаги до пізнання та вивчення нового, задоволення від роботи, збільшення задоволених клієнтів та легкої дороги до вершини продажів. Разом – легше! ❤️
Як ви знаєте, наше головне правило – без паніки, у вас все вдасться!