У сьогоднішній статті ми продовжимо нашу подорож-екскурсію у світ звітів Google Analytics 4 та детально розглянемо таку тему звітів як “Технології”. Після прочитання цієї статті ви зможете зрозуміти, як за допомогою розуміння всіх показників та параметрів, які доступні при аналізу звітів технологій в GA4, можна допомогти розробникам та дизайнерам вашого сайту покращити його вигляд чи оптимізувати під кожного користувача.
В попередній статті “Стандартні звіти Google Analytics 4: демографічні показники” ми розповідали про атрибути користувача, а саме про демографічні показники, за допомогою яких ви можете аналізувати та оцінювати аудиторію, яка заходить на ваш сайт за різними параметрами – починаючи від регіону користувача, закінчуючи статтю користувача чи його інтересами. Якщо ви ще не читали цієї статті, радимо перейти за посиланням та дізнатися про аналіз корисних параметрів, які допоможуть приймати правильні рішення для покращення бізнесу в Інтернеті ????.
Бажаємо вам легкого читання, гарного настрою та класно провести час разом з нами! Ми постараємось зробити все, щоб ви могли отримати максимально корисну та пізнавальну інформацію, прочитання якої не буде нудним, а принесе масу задоволення та мотивації дізнаватись ще більше нового практичного матеріалу, яким ми щоразу доповнюємо наш блог.
Отож, гайда починати!
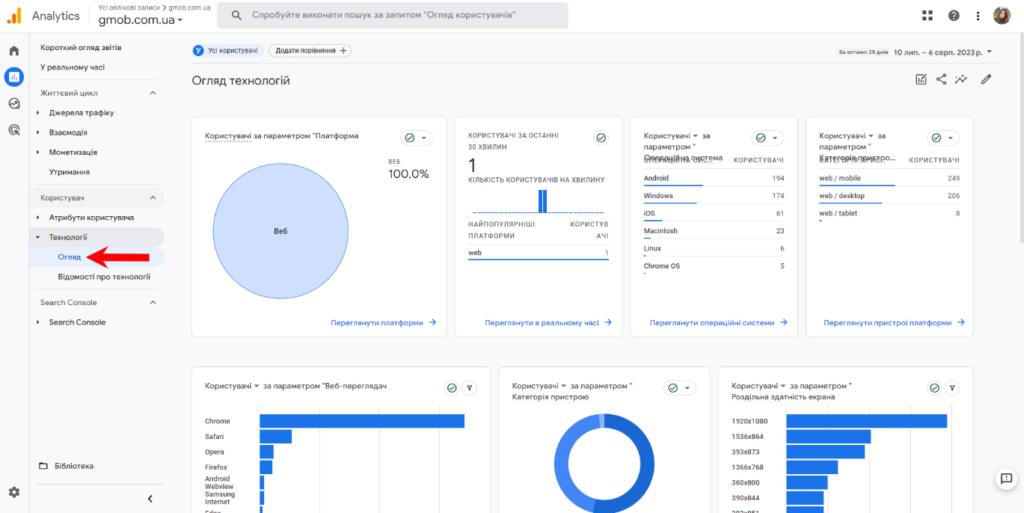
У темі звітів “Атрибути користувача” переходимо до звіту “Технології”. Як ви знаєте з нашої попередньої статті, всі звіти починаються з огляду, тому ми потрапляємо в однойменний підрозділ.

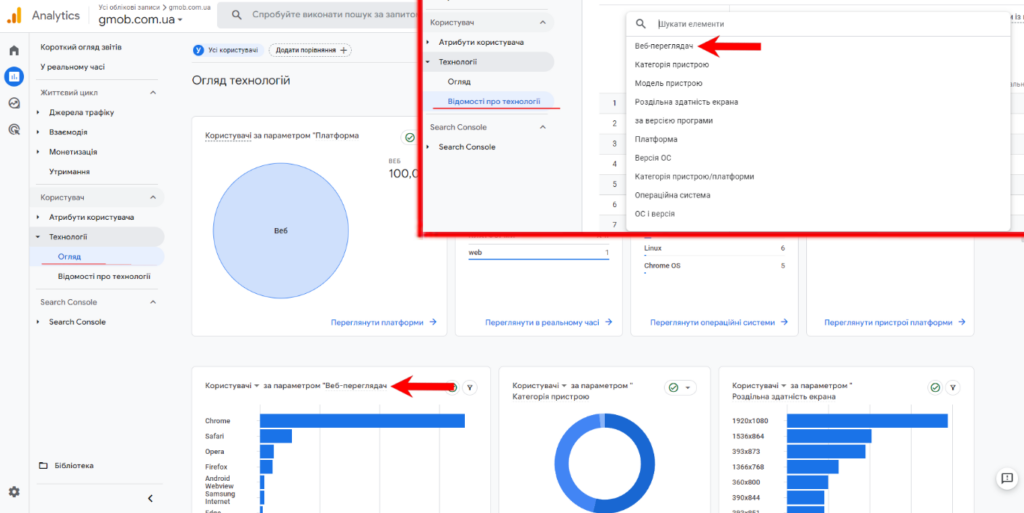
Тут перед собою ми можемо побачити всі карточки, які доступні в цій темі звіту. Кожній окремій карточці відповідає параметр, який знаходиться у “Відомостях про технології”.

В “Огляді” ми можемо стисло переглянути інформацію про технології або обрати параметр, який нас цікавить та перейти на нього через відповідне посилання “Переглянути…” на карточці товару, щоб перейти до перегляду детальнішого звіту. Тобто структура навігації така сама, як була в “Демографічних показниках”, як ви можете пам’ятати з попередньої статті.
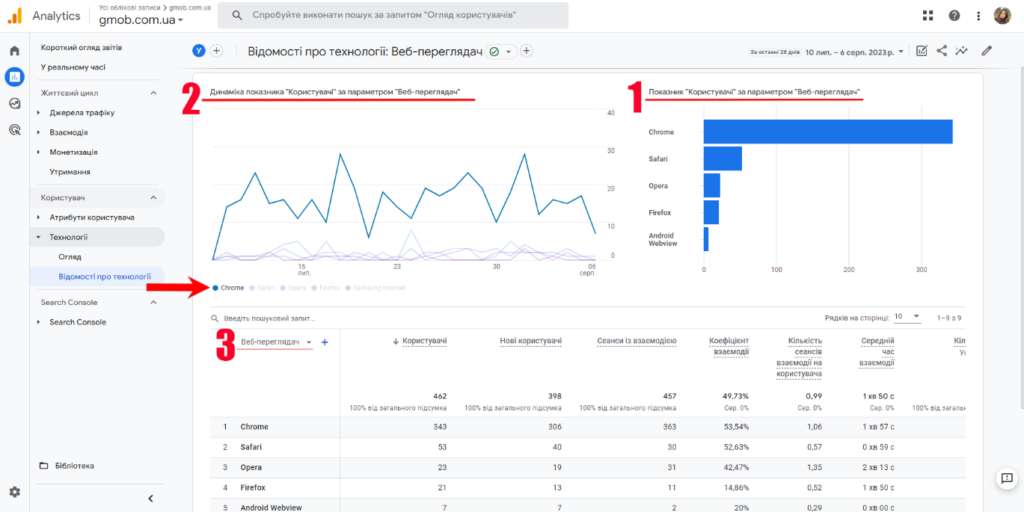
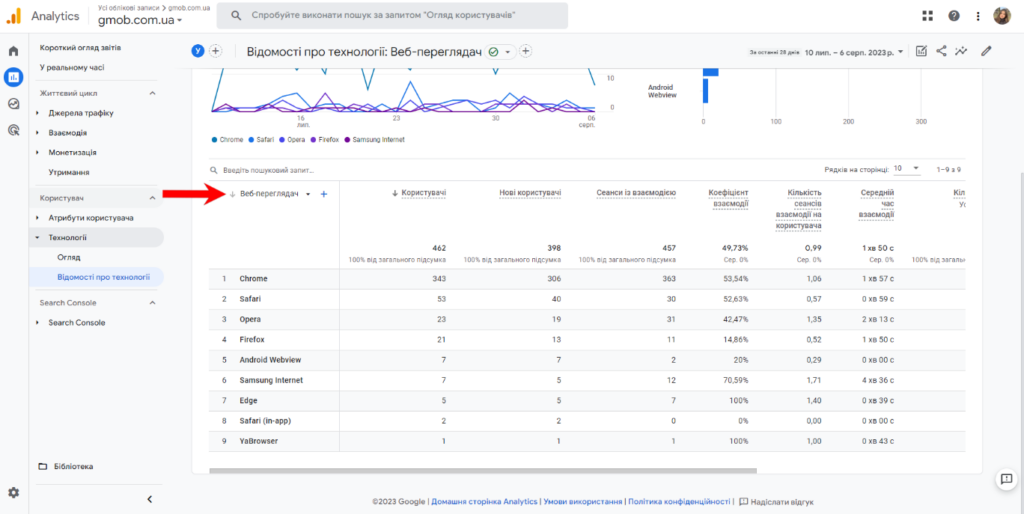
У “Відомостях про технології” зі самого верху розташована візуалізація звіту у вигляді лінійної та стовпчастої діаграми. Коли на лінійній діаграмі навестись на один з браузерів, через які користувачі заходять на ваш сайт, то на графіку він виділиться, а всі інші стануть сірими для більш зручного аналізу. Під графіками (червона стрілка під номером 3) розташовані параметри для аналізу, які можна змінювати, якщо натиснути на стрілку біля них, щоб відкрився список-випадайка.

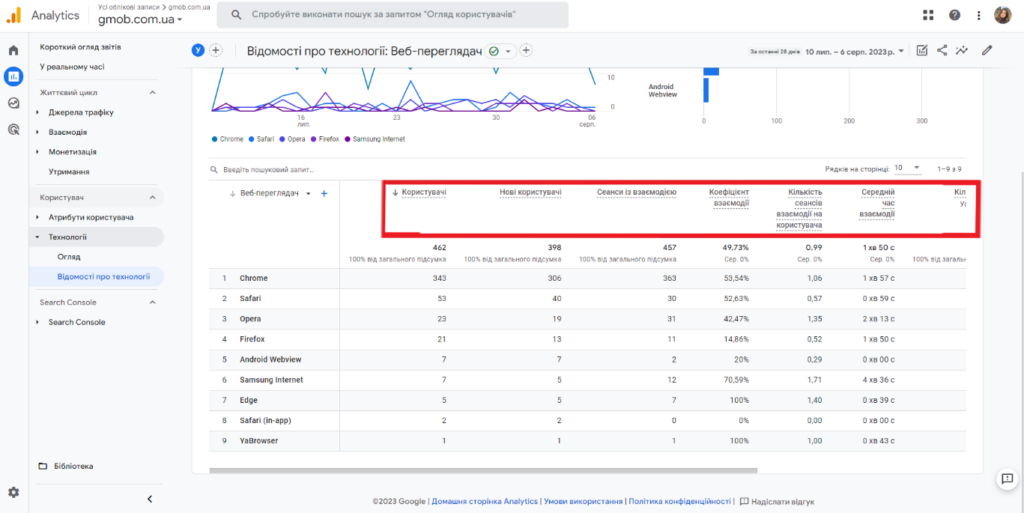
Хочемо звернути вашу увагу на те, що показники, які виділені червоною рамкою на скрині нижче, у всій колекції звітів “Користувач” мають однаковий вигляд, тому логічно, що набір показників у “Технологіях” такий самий, як в “Атрибутах користувача”. Тобто в колекції звітів “Життєвий цикл”, про яку ми будемо говорити в наших наступних статтях, показники вже будуть відрізнятися.

Отож, тепер швидко, але чітко пробіжимось по тому, що можна аналізувати в темі звітів “Технології”.
За допомогою параметра “Веб-переглядач” можна побачити з яких браузерів користувачі заходять на сайт вашого інтернет-магазину.

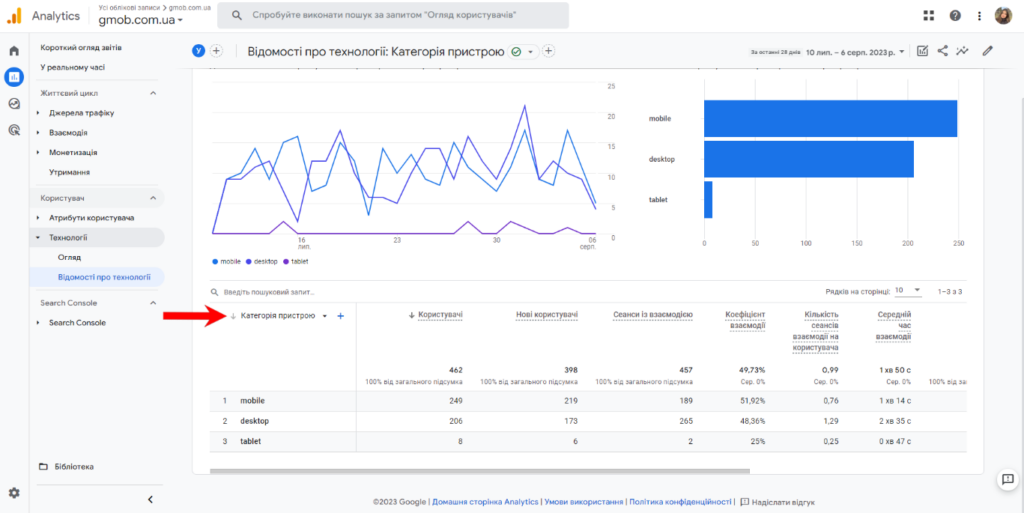
Дуже цікавий звіт – “Категорія пристрою”. За допомогою цього звіту можна дізнатися скільки користувачів заходять з телефона, комп’ютера та планшета. До речі, планшети (tablet) бувають Android та Apple (iPad) та у 2019 році iPad-планшети віднесли до категорії desktop (комп’ютери). Тобто на iPad-планшетах відображається не планшетна версія сайту, а комп’ютерна.

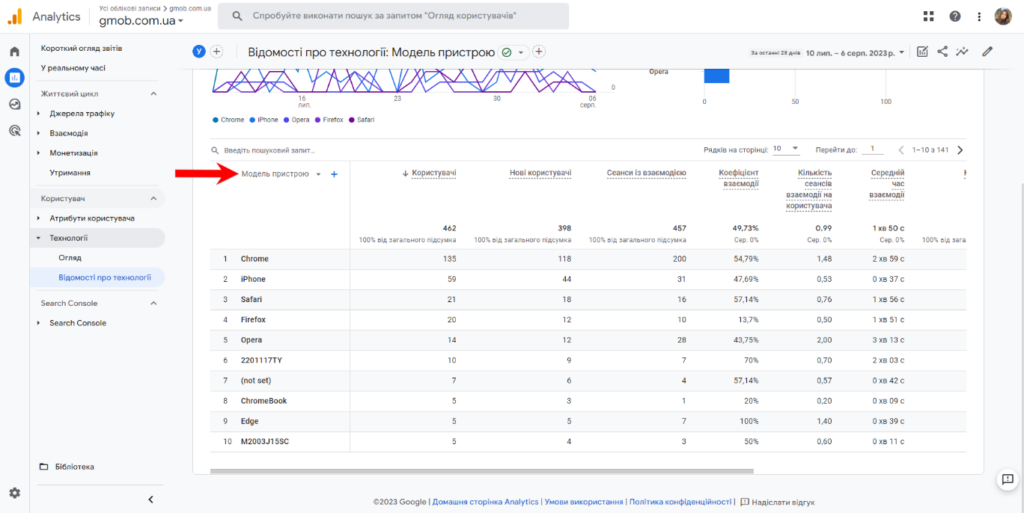
Звіт “Модель пристрою” показує з яких пристроїв заходять на ваш сайт.

Наступний дуже корисний звіт – “Роздільна здатність екрана”. Цей звіт ми вважаємо корисним, адже його прикладне значення полягає в тому, що, для прикладу, ви можете дати ТОП-20 розширень екрана користувачів, які відвідують ваш інтернет-магазин вашим розробникам та дизайнерам сайту, коли ви робите новий сайт або хочете змінити дизайн теперішнього. Таким чином дизайнери зможуть протестувати той сайт, який вони роблять на цих всіх розширеннях, щоб зробити його максимально гарним та зручним на всіх розширеннях екрана.
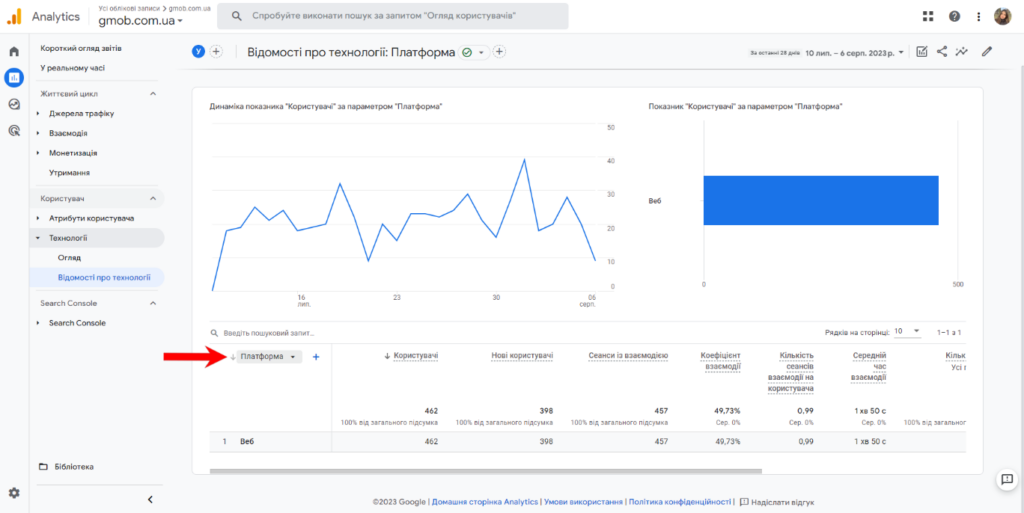
Параметр “за версією програми” пропускаємо, адже в нас він не заданий та переходимо відразу до параметра “Платформа”. Під платформою ми розуміємо вебсайт або мобільний застосунок (додаток). Як ви знаєте наша компанія не займається мобільними застосунками, тому ми розглядаємо лише Веб з десктопу чи мобільної версії.

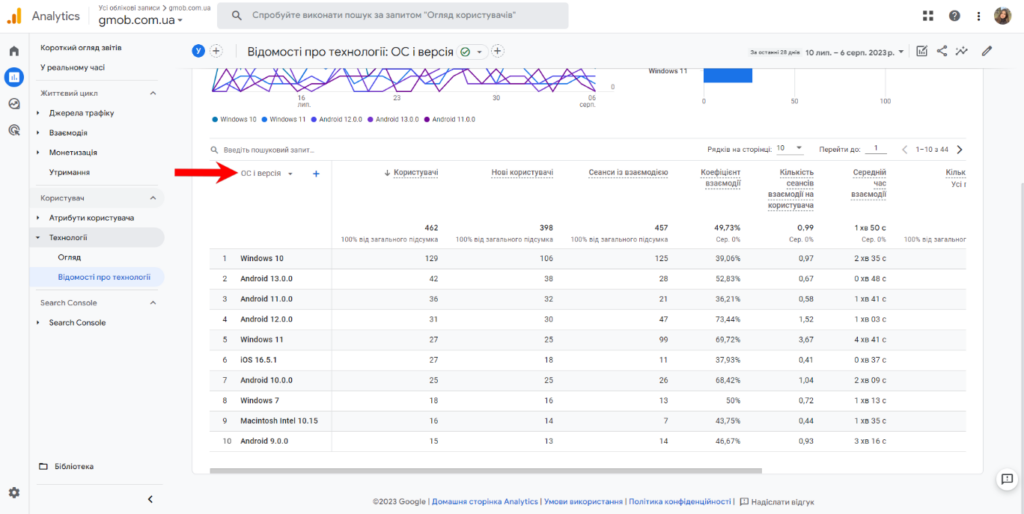
Наступний звіт “Версія ОС” (версія операційної системи) є досить малоінформативним, тому вже краще використовувати параметр “ОС і версія”, адже тут ми зможемо хоча б зрозуміти хто з користувачів користується певною версією операційної системи.

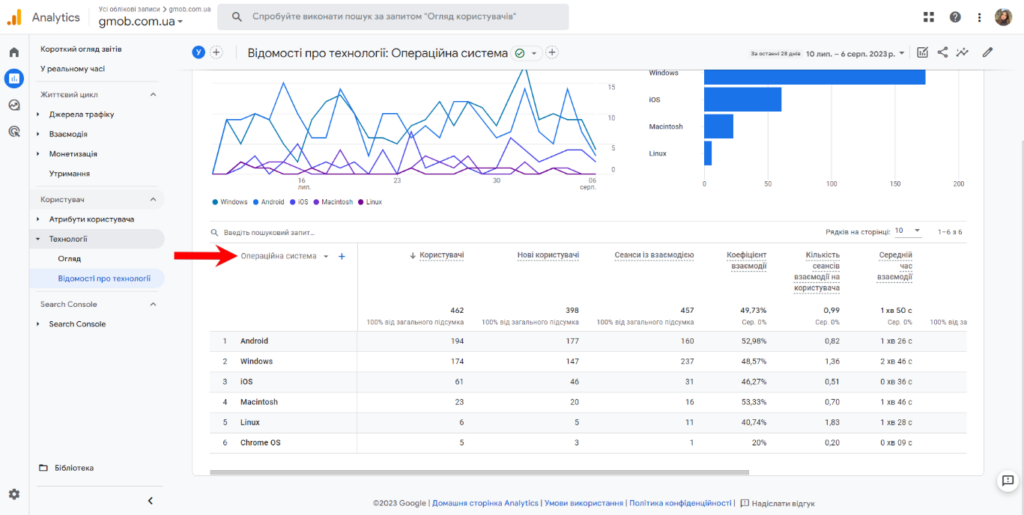
Також є параметр “Операційна система”, де ми, знову ж таки, можемо побачити операційні системи користувачів (Android, IOS і т. д.). Ці два звіти можуть бути корисними для написання технічного завдання розробникам, щоб ті своєю чергою розуміли, що ваша основна аудиторія більшою мірою сидить з Windows та Android (в нашому випадку, як показано на скрині нижче).

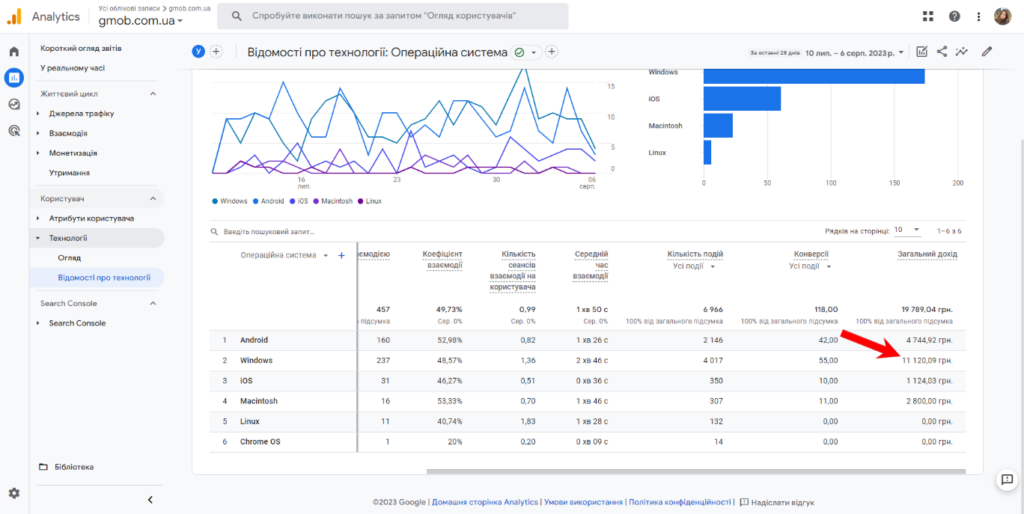
Однак не забувайте дивитися не лише на кількість користувачів, але й на загальний дохід того, що приносить вам та чи інша аудиторія. Як ви можете бачити на скриншоті нижче, хоч користувачів на Android є найбільше, але найбільший дохід приносять користувачі, які на Windows.

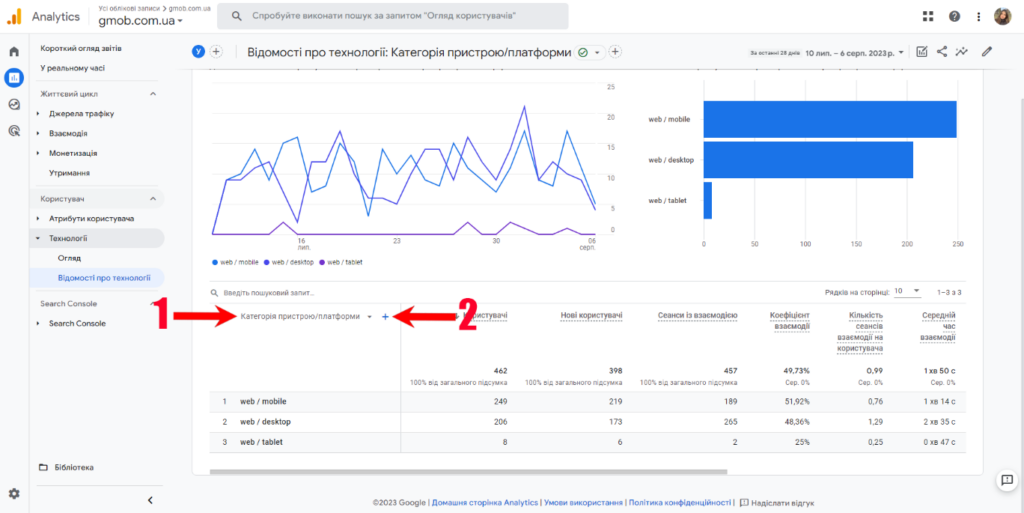
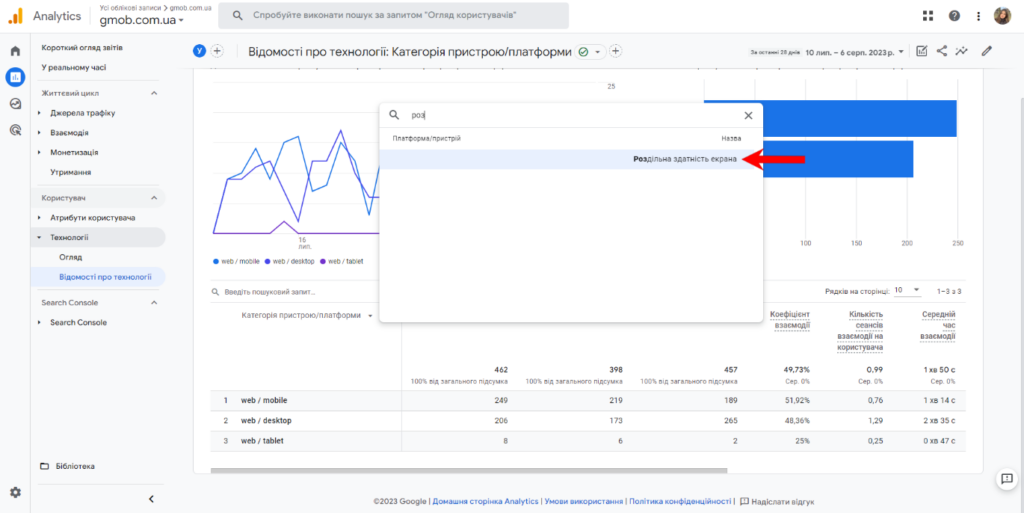
Останній звіт в темі звітів “Технології” – це “Категорія пристрою/платформи”. Цей звіт є одним з найцікавіших, адже тут ми можемо побачити, що найбільше купують з телефонів, що вже давно всім відомо. Саме тому, якщо ви ще не маєте мобільної версії сайту інтернет-магазину, обов’язково створіть її, це дружня порада на майбутнє ????. Також тут можна зробити розбивку через додатковий параметр, якщо натиснути на “+” біля обраного параметра, як показано на скрині нижче.

Корисно буде створити додатковий параметр “Роздільна здатність екрана”. Для цього ви можете знайти даний параметр в пошуку, як показано на скрині нижче.

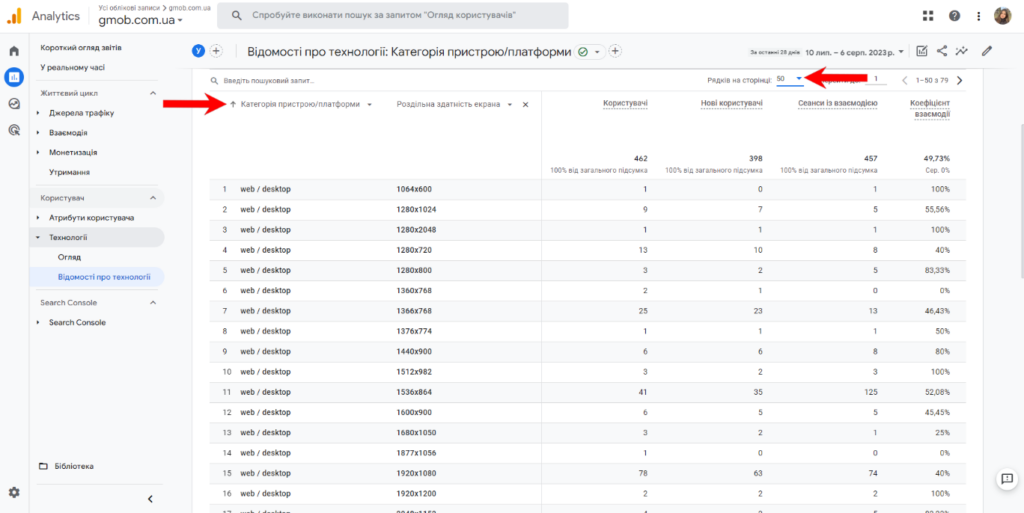
Для зручності можна відсортувати послідовність показу даних, якщо натиснути двічі на стрілку біля “Категорія пристрою/платформи” та збільшити кількість рядків на сторінці до тої, яка вам підходить. Дивіться нижче. Таким чином ви зможете побачити яка роздільна здатність ваших користувачів через комп’ютер, телефон чи планшет.

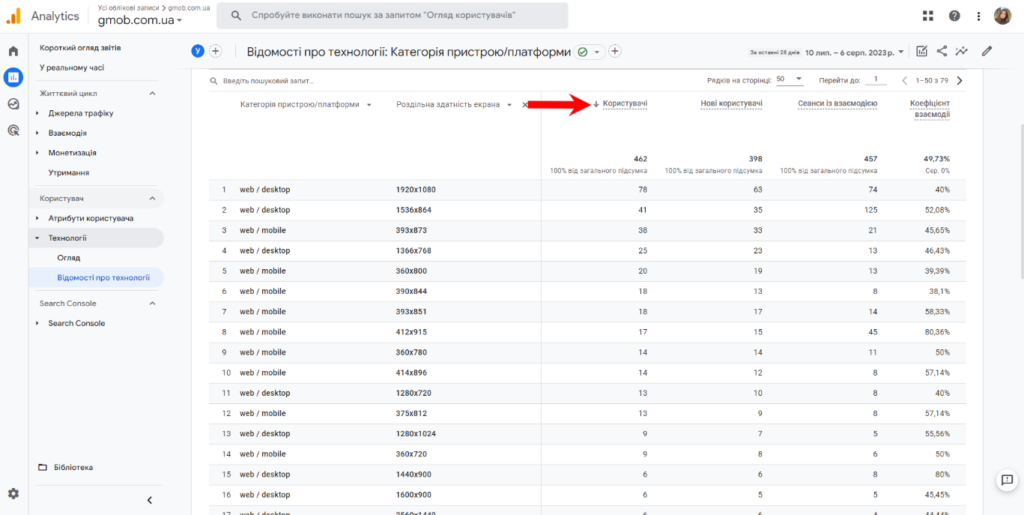
Єдине, що тут не дуже зручно це кількість користувачів, адже як ви бачили на скрині вище, першим показує користувача з комп’ютера із взагалі якимось непопулярним розширенням, адже він тільки один. Для того, щоб побачити з яких пристроїв та з яким розширенням найчастіше відвідують ваш сайт, потрібно натиснути на стрілку біля “Користувачів”.

На цьому все, дякуємо, що обираєте та читаєте нас! Сьогодні ми з вами навчилися аналізувати технології, завдяки яким користувачі взаємодіють з вашим сайтом та за допомогою яких можна буде полегшити процедуру розробки нового сайту або покращення наявного. Сподіваємось, що ми допомогли вам ще краще зрозуміти як аналізувати звіти та дані яких звітів допоможуть вирішити те чи інше завдання або розв’язати ту, чи іншу проблему.
Невдовзі на вас очікують нові статті, де ми продовжимо розглядати інші колекції звітів, аналізувати різноманітні параметри та визначати, які з них можуть значно вплинути на прийняття правильних рішень для вашого бізнесу в Інтернеті в майбутньому. Саме тому обов’язково стежте за оновленнями нашого блогу, в якому ви зможете знайти багато інформації, яка допоможе краще розібратися в інтернет-маркетингу чи поглянути на ті речі, які ви можете знати, з іншої сторони ????.
Бажаємо вам бути креативними у своїх рішеннях, мати достатньо ініціативи для втілення своїх ідей у життя, що дозволить вам виділитися на ринку та залучити більше клієнтів. Також хочемо побажати вам стійкості до перешкод та наполегливості для їхнього подолання, адже лише там можна досягти успіху в будь-якій сфері, в тому числі у сфері бізнесу в Інтернеті. Завжди знаходьте радість у своїй роботі, досягайте успіхів та збагачуйтесь досвідом разом з нами! ❤️
Якщо у вас виникають додаткові запитання – можете з легкістю ставити їх у telegram-чаті “Рекламна кухня” https://t.me/reklamna_kukhnya. Ми завжди раді вітати вас і допомогти кожному, хто горить бажанням пізнавати щось нове разом з нами!